- 2025.10.17 [PR]
- 2007.11.25 HTMLのお話、その2
- 2007.11.21 HTMLのお話、その1
[PR]
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
HTMLのお話、その2
こんばんは、文月浩加です。
え?今お前飲み会じゃないのかって?
日記システムにはじかんさしょ(浩加が逮捕されました。
まぁそんなネタはさておき、今回は画像表示と文字表示とリンクです。
HPを作ろう その2
=文字の表示と画像の表示とリンク=
まずは下のソースをしっかりコピーしてください。
そして、top.htmlと書いて保存しましょう。
<pre>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift-jis">
<title>文字と画像とリンク</title>
</head>
<body>
<p align="center">
<a href="http://geshp.osonae.com/">
<img src="http://geshp.osonae.com/image/Gamesoft Entertainment Specialist.jpg" border="0">
</a>
<br>
<br>
</p>
<p align="center">
<font size="2">
このリンクは、GESのホームページにつながっています。<br>
<br>
</font>
</p>
</body>
</html>
では、それぞれのタグの説明をしていきましょう。
1.<p>~</p> 段落タグ。自動で</P>の直後に改行を挿入してくれます。
2.<br> 半改行。二個つけて始めて一行あきます(ここに注意)
3.<a>~</a> リンクタグ。言葉のとおり、別のページにつないでくれます。
4.<img> イメージタグ。画像表示用タグ
5.<font>~</font> フォントタグ。文字のサイズや、色などを調整するタグ。
タグについてはここまででいいのですが…。
今回からちょっと、濃い話を混ぜていきます。
まず、お気づきのとおり、タグだけでは単なる飾りです。
HTMLは基本こんな形式で出来ています。
<要素名 属性名="属性値">内容</要素名>
違うのは<meta>や<br>や<img>などの終了タグが無いものです。
さて、今回重要になってくるのは、この属性という部分です。
属性名はいろいろありますので、とりあえずよく使うものを続きにまとめてみました。
属性の中にある、http://geshp.osonae.com/image/Gamesoft Entertainment Specialist.jpg。
でも../image/Gamesoft Entertainment Specialist.jpgとなっているとおや?と思いますね。
こういうものをパスと呼びます。
相対パスと絶対パスというものがあります。
相対パス:自分がいるところからさかのぼったもの
絶対パス:最初から最後まできっちりかくもの
アバウトに説明するとこんな感じです。
(アバウトすぎる!って突っ込みはなしの方向で。
../ 一つ上のディレクトリ(フォルダのこと)
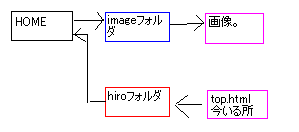
つまり、このパスは、別のフォルダから読み出すときに使うパスで
このページtop.htmlがhiroディレクトリにある場合
同じ階層のimageディレクトリから読み出すときは一度ホームに上がってしまい
そしてimegeディレクトリから画像を取ってくるわけです。
つまりこんな感じ。

パスはいろんなところで使うので、きちんと覚えておきましょう。
今回はここまで。
次回は<table>タグの説明と、フレームの説明を予定!
予定は未定!<マテ
HTMLのお話、その1
こんばんは。
文月浩加です。
ZAKIさんたちに話してる時に、周り数人にやってくれといわれてしまいました。
というわけで、早速書いてみようと思います。
第一回HTML講座!!!
といっても昔自分のサイトでコラムとしてやっていたもののコピーです。
HPを作ろう その1
=HTMLの基本を見てみよう=
準備するもの
・PC
・ネット環境
・公開するためのサーバ。
・ソースを作成するためのソフト。
Windowsのエディタソフトは『メモ帳』と言うものがあります。
メモ帳の実行方法
スタートボタン→すべてのプログラム→アクセサリ→メモ帳。
ちなみに私はフリーソフトの『Style Note』というソフトを使っています。
HTMLや、CSSなどにもある程度準拠しているので使いやすいです。
一般的なHPは、HTMLという言語を使って作られています。
他にも現在、CSS、XHTMLなどの言語も存在しています。
これについてはまた後日。
私は、現在はHTMLと、CSSを利用してHPを作成しています。
まずは、HTMLの簡単な形式を説明して行きましょう。
手始めに、こちらのソースをメモ帳にコピペして『index.html』と言う名前で保存してください
そしてブラウザ(Internet ExplorerやOpera、FireFoxなどなど)で実行して見てみましょう。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift-jis">
<title>こんにちは</title>
</head>
<body>
こんにちは
</body>
</html>
これが一番の基本のタグです。
一番最初の一行は『このドキュメントはHTMLです。基本指定はHTML 4.01です』という宣言をしてます。
つまり、『今からHTMLが始まります。4.01の設定を利用します。』っていうことです。
実際無くても表示はされますが、一応あった方がいいと思います。
これ以外の<!DOCTYPE>文はこちら→とほほのWWW入門
1.<head>~</head> ヘッダー。このページの設定です。
2.<meta> 基本的には、テキストがどの形式か、文字コードは何かなどなど。
3.<title>~</title> ココの中がタイトルバーに表示されます。
4.<body>~</body> ココの中が画面の中に表示されます。
タグは、<!DOCTYPE> <meta>(宣言文)<BR>(改行)、<IMG>(画像読み出し)などの閉じタグないものを除いて
<>~</>が基本形式です。
<HTML>で始まって</HTML>で終わります
今回はとりあえず本当に基本まで。
次回から一気に画像表示からテキスト編集などなど。
簡単なシステムの紹介が終わったら、次はCSSの説明もする予定でいます。
ではでは、ダッシュで夜勤にいってまいります。浩加でした。
以下はまたしてもGESメンバー向け。

