[PR]
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
HTMLのお話、その2
こんばんは、文月浩加です。
え?今お前飲み会じゃないのかって?
日記システムにはじかんさしょ(浩加が逮捕されました。
まぁそんなネタはさておき、今回は画像表示と文字表示とリンクです。
HPを作ろう その2
=文字の表示と画像の表示とリンク=
まずは下のソースをしっかりコピーしてください。
そして、top.htmlと書いて保存しましょう。
<pre>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift-jis">
<title>文字と画像とリンク</title>
</head>
<body>
<p align="center">
<a href="http://geshp.osonae.com/">
<img src="http://geshp.osonae.com/image/Gamesoft Entertainment Specialist.jpg" border="0">
</a>
<br>
<br>
</p>
<p align="center">
<font size="2">
このリンクは、GESのホームページにつながっています。<br>
<br>
</font>
</p>
</body>
</html>
では、それぞれのタグの説明をしていきましょう。
1.<p>~</p> 段落タグ。自動で</P>の直後に改行を挿入してくれます。
2.<br> 半改行。二個つけて始めて一行あきます(ここに注意)
3.<a>~</a> リンクタグ。言葉のとおり、別のページにつないでくれます。
4.<img> イメージタグ。画像表示用タグ
5.<font>~</font> フォントタグ。文字のサイズや、色などを調整するタグ。
タグについてはここまででいいのですが…。
今回からちょっと、濃い話を混ぜていきます。
まず、お気づきのとおり、タグだけでは単なる飾りです。
HTMLは基本こんな形式で出来ています。
<要素名 属性名="属性値">内容</要素名>
違うのは<meta>や<br>や<img>などの終了タグが無いものです。
さて、今回重要になってくるのは、この属性という部分です。
属性名はいろいろありますので、とりあえずよく使うものを続きにまとめてみました。
属性の中にある、http://geshp.osonae.com/image/Gamesoft Entertainment Specialist.jpg。
でも../image/Gamesoft Entertainment Specialist.jpgとなっているとおや?と思いますね。
こういうものをパスと呼びます。
相対パスと絶対パスというものがあります。
相対パス:自分がいるところからさかのぼったもの
絶対パス:最初から最後まできっちりかくもの
アバウトに説明するとこんな感じです。
(アバウトすぎる!って突っ込みはなしの方向で。
../ 一つ上のディレクトリ(フォルダのこと)
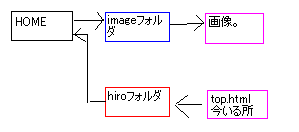
つまり、このパスは、別のフォルダから読み出すときに使うパスで
このページtop.htmlがhiroディレクトリにある場合
同じ階層のimageディレクトリから読み出すときは一度ホームに上がってしまい
そしてimegeディレクトリから画像を取ってくるわけです。
つまりこんな感じ。

パスはいろんなところで使うので、きちんと覚えておきましょう。
今回はここまで。
次回は<table>タグの説明と、フレームの説明を予定!
予定は未定!<マテ
<p>タグの属性
align="表示位置"
<img>タグの属性
src="画像パス" 画像読み出し
width="横サイズ" なしの場合は画像そのままのサイズで表示される
height="縦サイズ" なしの場合は画像そのままのサイズで表示される
border="画像周りのボーダーのサイズ" 自動は2pxくらい。でもリンクに画像を使わないと見えない。
alt="画像の簡単な説明"
<a>タグの特殊属性
href="リンク先パス" リンク専用タグ
name="このリンクの名前"
target="区別語" リンク先ターゲット(書かない場合は自動で"_self"が適用)
<font>タグの属性
size="文字のサイズ"
color="文字のカラー"
face="文字の見た目"


COMMENT